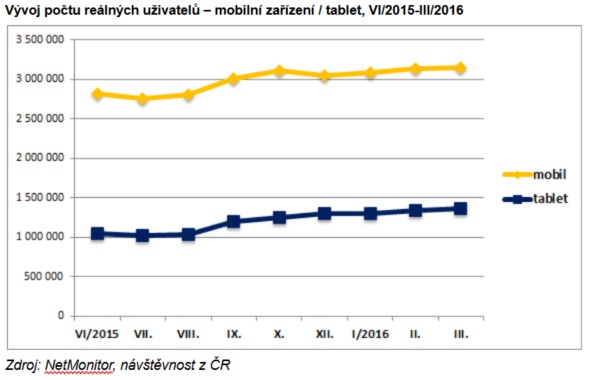
Dle nejnovějších statistik společnosti NetMonitor na weby přistupuje stále více uživatelů ze svých mobilních zařízení. Jen z mobilních telefonů to bylo v letošním březnu více jak 3,1 miliónů uživatelů, kteří si zobrazili 1,3 miliardy stránek. Počet uživatelů, tabletů pak dosáhl téměř 1,4 miliónů. Jedná se o měření jen v ČR.

Nesmíme také opomenout důležitý fakt, kdy 21. dubna 2015 Google spustil algoritmus známý jako mobilegeddon. Tento zvýhodňuje při vyhledávání na mobilním zařízení ty weby, které jsou optimalizovány pro mobily (mobile-friendly).
Vezmeme to hezky popořádku:
1) Nejdříve otestujte svůj web, zda vyhovuje podmínkám na této stránce:
https://www.google.com/webmasters/tools/mobile-friendly
2) Zde se můžete podívat jak bude Váš web vypadat na jednotlivých zařízeních
3) V neposlední řadě je nutné otestovat rychlost načítání Vašich stránek
https://developers.google.com/speed/pagespeed/insights/
Nyní již zřejmě víte, zda Váš web vyhovuje dnešní době nebo ne. Pokud ne, je třeba se rozhodnout, jakým technickým řešením budeme potřebné funkce pokrývat.
- Jeden responzivní web - přizpůsobuje se velikosti displeje zobrazovacího zařízení
- Dva oddělené weby - mobilní a desktopový web
Responzivní web
Jedná se o jeden web, jehož vzhled se dynamicky přizpůsobuje velikosti okna prohlížeče nebo velikosti a fyzickému rozlišení displeje zařízení. Responzivitu nejlépe otestujete zmenšováním a zvětšováním okna prohlížeče. Obsah by se měl dynamicky měnit dle velikosti okna.

Výhody responzivních webů:
- Přenáší po internetu méně dat než u klasického webu, ale více než u mobilní verze
- Je optimalizovaný pro mobilní zařízení z hlediska použitelnosti
- Nižší pořizovací cena oproti mobilnímu a desktopovému webu
- Možnost mít několik úrovní responzivnosti pro různé velikosti displejů
- Automatická adaptace na nová zařízení, která při vývoji webu ještě ani neexistovala.
- Lepší SEO
Nevýhody responzivnosti:
- Přenáší se po internetu více dat než u čistě mobilního webu.
- Responzivní web je jeden a ten samý web pro mobil i pro desktop
- Obvykle nemá možnost přepnut se do klasického zobrazení
- Server pokaždé poskytuje vždy stejný obsah všem zařízením
Mobilní a desktopový web
U tohoto řešení je pro mobilní zařízení zobrazována jiná – mobilní – verze webu než na monitoru počítače. Web samotný na straně serveru rozpozná na jakém zařízení se budou stránky zobrazovat a podle toho nechá zobrazit jednu, nebo druhou verzi webu. Obvykle se mezi verzemi dá přepínat kliknutím na "zobrazit mobilní verzi", nebo "zobrazit klasicky".

Výhody mobilního webu:
- Přenáší se po internetu podstatně méně dat
- Je optimalizovaný pro mobilní zařízení z hlediska použitelnosti
- Může poskytovat možnost přepnutí do klasického zobrazení
- Možnost poskytovat odlišný obsah na mobilu a v PC
- Můžete se rozhodnout, že nebude celý obsah webu mobilní
Nevýhody mobilního webu:
Nejvyšší pořizovací cena. Vyrábí se dva weby
Dochází často k chybám při rozeznávání zařízení
V mnoha případech složitější či dvojí administrace
Naše společnost má dlouhodobé zkušenosti s tvorbou responzivních a mobilních webů. Vytvořili jsme nemálo projektů různých složitostí na které se můžete podívat v našich referencích.
Při tvorbě našich stránek vždy předcházíme nejčastějším chybám responzivních webů.
- rychlost načítání stránek
- přizpůsobování stránek konkrétním rozlišením
- používáním desktopových UI komponent
- použití rozhraní mobilů na tabletech
- před tvorbou není vyřešen wireframe a návrh designu s ohledem na mobile friendly & user friendly
- obsah webu nepřetéká a tedy nezvětšuje šířku stránky
- písmo je dostatečně velké a kontrastní
- text, který obtéká obrázek není ve tvaru úzké nudle o šířce několika písmen
- tlačítka nejsou dostatečně velká pro dotyk prstem
- tlačítka nejsou vhodně umístěná / nejsou dobře dostupná / ovladatelná na mobilních zařízeních
- široké tabulky se zobrazují buď s horizontálním scrollbarem nebo je jejich zobrazení ošetřeno jinou metodou
- nikde se nevyskytují náročné animace
- responzivní design je nakódován stylem mobile-first. Tedy design je v základu jednoduchý (pro mobily) a s narůstajícími schopnostmi prohlížeče se grafika zatraktivňuje
Zároveň vyrábíme i mobilní aplikace, což už je problematika, které se budeme věnovat příště.
Jestliže chcete moderní, responzivní web kontaktujte nás pro nezávislou bezplatnou konzultaci.